Mostrando entradas con la etiqueta Recursos. Mostrar todas las entradas
Mostrando entradas con la etiqueta Recursos. Mostrar todas las entradas
viernes, 10 de agosto de 2018
lunes, 15 de abril de 2013
Creación de rayos de sol en Photoshop
Hola que tal buen dia antes que nada, hoy les traigo un tutorial que nos va hacer demucha utilidad; en algunos casos incluso a mi me ha tocado querer hacer este tipo de efecto ya sea a un paisaje o algo por el estilo, lo que quiero es que resalte mas que nada en la imagen y llame la atencion.
Les dejo un tutorial muy explicado y a la vez muy sencillo, ahora no podremos decir a nuestros clien
Les dejo un tutorial muy explicado y a la vez muy sencillo, ahora no podremos decir a nuestros clien
Etiquetas:
Diseño,
PhotoShop,
Recursos,
Tutoriales
sábado, 4 de diciembre de 2010
5 Webs para subir tu portafolio
Con el mundo globalizado de hoy, es necesario tener opciones en la cual podamos mostrar nuestro trabajo. Gracias a la magia del Internet podemos encontrarnos en cualquier lugar, y trabajar en cualquier parte sin la necesidad de estar ahí. Y nuestra profesión es una de de esas. Si no tienes un sitio web, no te preocupes. Y no pierdas la oportunidad de mostrarle al mundo tus trabajos.
Aquí te dejo 5 links de sitios a los cuales puedes subir tus trabajos:
Behance
Carbonmade
Creative Binge
Coroflot
Muse
Design:Realted
Deviantart
Portfolios.com
Aquí te dejo 5 links de sitios a los cuales puedes subir tus trabajos:
Behance
Carbonmade
Creative Binge
Coroflot
Muse
Design:Realted
Deviantart
Portfolios.com
miércoles, 1 de diciembre de 2010
Traductor de CSS
Si tienen dudas sobre alguna parte de su código, o sobre algo que quieren agregar, Selectoracle es una novedosa herramienta en línea que al introducir tu código, parte de el, o simplemente la dirección de tu hoja de estilos, te brinda una explicación detallada de que significa cada línea y para que sirve. Puedes verlo en Inglés o en Español.
martes, 30 de noviembre de 2010
15 formas de buscar tus imagenes
Cualquier diseñador siempre está buscando imágenes para utilizar en sus proyectos, y es bueno tener varias opciones en donde encontrarlas. En Quick Online Tips, hay una lista de 15 sitios para buscar tus imágenes de calidad.
Codigos para tu Web
En Snipplr vas a encontrar muchísimos códigos de todo tipo para incluir en tu web. Poseen códigos Javascript, Html, PHP, Css y mas, listos para copiar y pegar en donde quieras. Realmente útil para el que no sepa mucho y quiera lograr efectos o accesibilidad en su sitio.
lunes, 29 de noviembre de 2010
Recursos para Ilustrador y Photoshop
CreateSk8 es un sitio web en el cual encontraremos numeroso recursos para utilizar en Illustrator y en Photoshop. Tienen motivos, vectores y brochas de excelente calidad. Entre estos recursos veremos vectores en forma de flores, brochas con estilo “camuflaje”, motivos florales y orientales, y cantidad de utilidades para nuestros programas de diseño de cabecera.
Les recomiendo pasar por su sección dedicada a los tutoriales, donde aprenderemos a trabajar con símbolos y utilizar sus diseños en diferentes formas, y por la lista de recursos, en donde veremos una recopilación de interesantes páginas web dedicadas al diseño con diferentes utilidades en ellas.
Les recomiendo pasar por su sección dedicada a los tutoriales, donde aprenderemos a trabajar con símbolos y utilizar sus diseños en diferentes formas, y por la lista de recursos, en donde veremos una recopilación de interesantes páginas web dedicadas al diseño con diferentes utilidades en ellas.
Transforma tu PSD en CSS
Una herramienta útil para cualquier desarrollador web, es un sitio online en el cual transformar tu archivo PSD en código CSS. Ahora es posible mediante Psd2Css, un sitio que pasa tu diseño a código CSS automáticamente. Simplemente usas el Photoshop, el Gimp o el programa que uses para armar el diseño de tu nuevo proyecto, lo subes en donde dice: “Upload you PSD”, y te brindará el archivo HTML y sus imágenes. Así de simple y rápido. Tiene como restricción un peso de archivo de 4MB para usuarios no registrados y 8MB para quienes lo estén. Obviamente, si el archivo es pesado, va a tardarse mas que uno liviano, pero funcionar, funciona y puede ahorrarnos mucho tiempo.
domingo, 28 de noviembre de 2010
JotForm, arma tu formulario en línea
JotForm te permite crear fácilmente un formulario para tu web. Simplemente arrastras los atributos y campos que quieres que tenga, los acomodas, y lo tienes listo para guardar y publicar en tu sitio o blog. También puedes optar por usar uno ya armado, teniendo cuatro para elegir y, obviamente, te deja ver como va quedando, haciendo click en “preview”.
Cómo hacer una persona invisible con Photoshop
A veces nos olvidamos de también explicar cosas para usuarios que recién estén comenzando a usar Photoshop. Uno de los efectos mas utilizados que necesarios para todos, es lograr la invisibilidad. O sea crear un objeto o persona que se vea invisible.
Realmente no es algo complicado, así que si no saben cómo hacerlo les recomiendo que visiten el tutorial que publicaron en TutorialsPalace donde nos explican cómo hacer invisible a una persona. Para esto vamos a necesitar una imagen que nos brindan en el mismo lugar y comenzar repitiendo básicamente los mismos pasos con todos los elementos que deseamos borrar. Sí les aviso que es una tarea que necesita paciencia para no borrar nada equivocado y que el resultado se vea extraño.
Realmente no es algo complicado, así que si no saben cómo hacerlo les recomiendo que visiten el tutorial que publicaron en TutorialsPalace donde nos explican cómo hacer invisible a una persona. Para esto vamos a necesitar una imagen que nos brindan en el mismo lugar y comenzar repitiendo básicamente los mismos pasos con todos los elementos que deseamos borrar. Sí les aviso que es una tarea que necesita paciencia para no borrar nada equivocado y que el resultado se vea extraño.
Etiquetas:
Foto manipulacion,
Manuales,
PhotoShop,
Recursos
Cómo manipular un ojo con Photoshop
Una de las principales cosas que debemos saber hacer si nos interesa la foto-manipulación, es manipular un ojo, poder darle diferentes efectos que no tiene la imagen original. Por ejemplo, maquillaje, cambiar de color, hacerlo ver como de un zombie o con aspecto ms diabólico.
Justamente esto último nos van a enseñar en PhotoshopStar, y para realizarlo vamos a necesitar por supuesto una fotografía con un ojo en primero plano, que pueden descargar al comienzo del tutorial sin problemas haciendo click derecho en la imagen.
No es para nada complicado, y de paso aprenderemos a llevarnos bien con algunas herramientas indispensables del programa, así que si son usuarios principiantes, les recomiendo hacerlo.
Justamente esto último nos van a enseñar en PhotoshopStar, y para realizarlo vamos a necesitar por supuesto una fotografía con un ojo en primero plano, que pueden descargar al comienzo del tutorial sin problemas haciendo click derecho en la imagen.
No es para nada complicado, y de paso aprenderemos a llevarnos bien con algunas herramientas indispensables del programa, así que si son usuarios principiantes, les recomiendo hacerlo.
jueves, 25 de noviembre de 2010
50 sitios con vectores
¿Por que nos gustan tanto los vectores? por que casi no tienen problemas de resolución. Uno puede cambiar sus tamaños sin preocuparse por perder definición en la misma. Son excelentes para publicidades gráficas, animaciones flash y banners profesionales.
Si te encuentras buscando este tipo de imágenes para tu nuevo proyecto, ya sea iconos, banners, dibujos, etc, puedes darte una vuelta por Hongkiat, y ver la nueva colección de 50 sitios de donde descargar vectores, por supuesto en forma gratuita.
Entre los sitios listados está VectorVault, Bittbox, Creativos Online y Dragonartz, sitios que nos tienen acostumbrados a brindarnos recursos de excelente calidad y prácticamente en forma diaria. Así que la verdad que la recopilación no tiene desperdicio.
Si te encuentras buscando este tipo de imágenes para tu nuevo proyecto, ya sea iconos, banners, dibujos, etc, puedes darte una vuelta por Hongkiat, y ver la nueva colección de 50 sitios de donde descargar vectores, por supuesto en forma gratuita.
Entre los sitios listados está VectorVault, Bittbox, Creativos Online y Dragonartz, sitios que nos tienen acostumbrados a brindarnos recursos de excelente calidad y prácticamente en forma diaria. Así que la verdad que la recopilación no tiene desperdicio.
Excelente colección de texturas gratuitas
Cuando estamos diseñando, en mas de una oportunidad salimos en busca de texturas de buena calidad. Esto puede llevarnos un buen tiempo. Incluso buscando en Google no puedes asegurarte de encontrar las mejores texturas gratuitas. Por este motivo, Beeex creó una indispensable lista de motivos y texturas gratuitas, todas de excelente calidad, para que descargues y utilices en tus proyectos.
Como siempre es recomendable revisar la licencia de la textura que vayamos a utilizar. Todos son gratuitos, y la gran mayoría permite usos comerciales, pero algunos te piden un link a cambio. Encontrarás las licencias en la pagina de descarga de cada recurso.
En la recopilación encontraras texturas y motivos de todo tipo, entre ellas madera, papel, roca, cabello y líneas. Por otro lado, al final de artículo veremos (como si todo esto fuera poco) sitios con generadores de texturas, en los que mediante ciertas opciones crearas tus propios recursos.
Como siempre es recomendable revisar la licencia de la textura que vayamos a utilizar. Todos son gratuitos, y la gran mayoría permite usos comerciales, pero algunos te piden un link a cambio. Encontrarás las licencias en la pagina de descarga de cada recurso.
En la recopilación encontraras texturas y motivos de todo tipo, entre ellas madera, papel, roca, cabello y líneas. Por otro lado, al final de artículo veremos (como si todo esto fuera poco) sitios con generadores de texturas, en los que mediante ciertas opciones crearas tus propios recursos.
36 Sitios para buscar tipografias
Uno de los momentos que pueden llegar a ser molestos a la hora de diseñar es buscar un recurso. Uno puede pasar horas hasta encontrar el indicado. Sobre todo tratándose de una tipografía, que es algo tan central de la imagen y que puede hundirla o hacerla ver excelente.
En el sitio Dzineblog publicaron un artículo que seguramente nos va a ayudar mucho en esos momentos. Una recopilación de 36 sitios para buscar tipografías. Todas gratuitas, incluyendo algunas recopilaciones armadas en otros blogs para tener mas lugares que recorrer. De seguro vas a pasar una de esas tardes en las que descargas cantidades de fuentes prometiéndote que vas a utilizarlas algún día. Y es que uno no se cansa de seguir sumando diferentes estilos de letras a su colección
En el sitio Dzineblog publicaron un artículo que seguramente nos va a ayudar mucho en esos momentos. Una recopilación de 36 sitios para buscar tipografías. Todas gratuitas, incluyendo algunas recopilaciones armadas en otros blogs para tener mas lugares que recorrer. De seguro vas a pasar una de esas tardes en las que descargas cantidades de fuentes prometiéndote que vas a utilizarlas algún día. Y es que uno no se cansa de seguir sumando diferentes estilos de letras a su colección
10 brochas que todo diseñador deve tener

En el sitio 2 Experts Design saben esto, y nos brindan una pequeña colección con 10 brochas para Photoshop que todo diseñador debe tener en su lista, que mas allá de ser simples y con hermosas formas, se acoplan a gran cantidad de diseños gracias a sus variantes, y a nuestra imaginación a la hora de cambiar sus opciones.
La lista incluye brochas de aerosol, pintura, curvas, humo, luces y estilo “grunge".
viernes, 29 de octubre de 2010
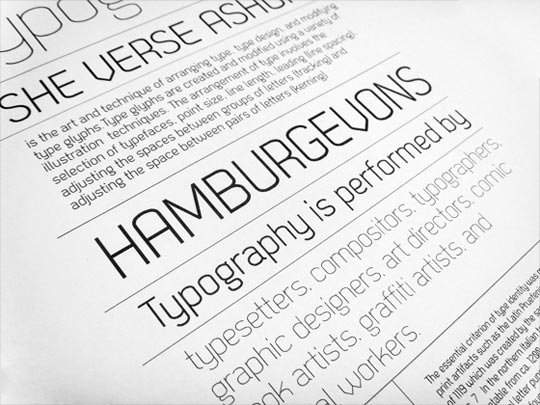
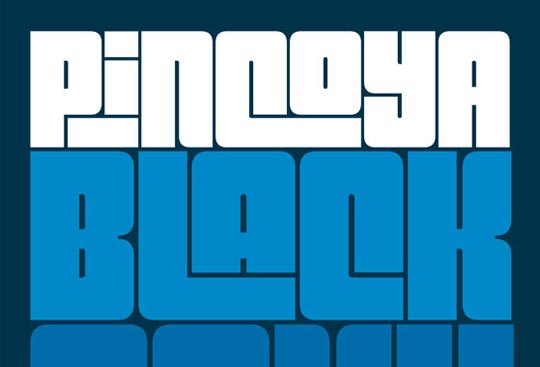
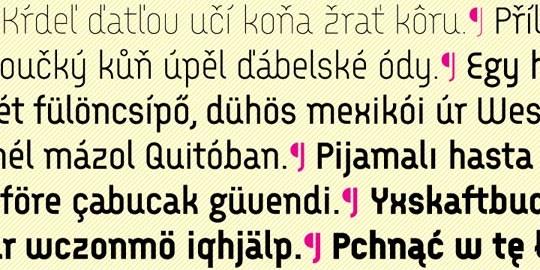
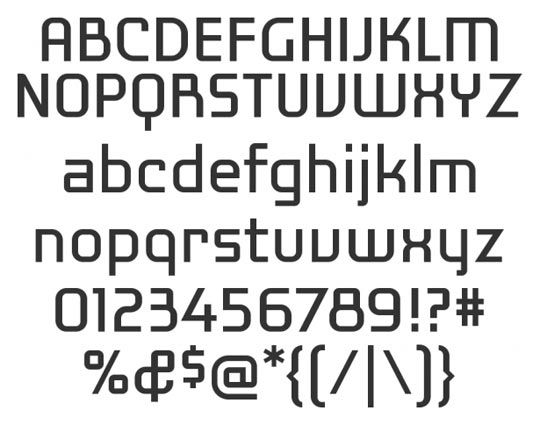
20 preciosas tipografías para descargar
 Creo que nunca había posteado una colección de fuentes o tipografías tan bonitas y tan variadas, porque después del salto vamos a ver 20 preciosas tipografías para descargar, en donde podremos ver por ejemplo, fuentes de todo tipo de grosor y estilo, desde las más elegantes, las más delgadas y limpias, hasta las más grandes y gordotas para cualquier tipo de trabajo, realmente a mí me impactó porque creo que con esta galería aunque no son muchas fuentes si podrán encontrar una que se adecue a la dinámica de su trabajo, así que espero que las descarguen y las prueben.
Creo que nunca había posteado una colección de fuentes o tipografías tan bonitas y tan variadas, porque después del salto vamos a ver 20 preciosas tipografías para descargar, en donde podremos ver por ejemplo, fuentes de todo tipo de grosor y estilo, desde las más elegantes, las más delgadas y limpias, hasta las más grandes y gordotas para cualquier tipo de trabajo, realmente a mí me impactó porque creo que con esta galería aunque no son muchas fuentes si podrán encontrar una que se adecue a la dinámica de su trabajo, así que espero que las descarguen y las prueben.domingo, 10 de octubre de 2010
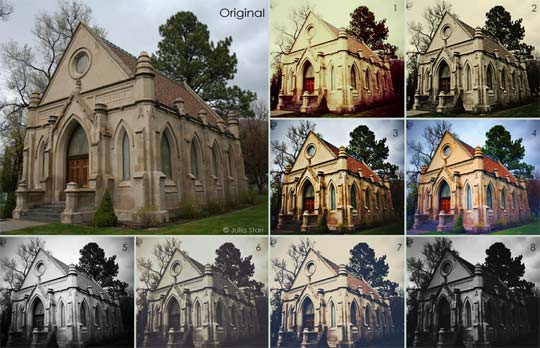
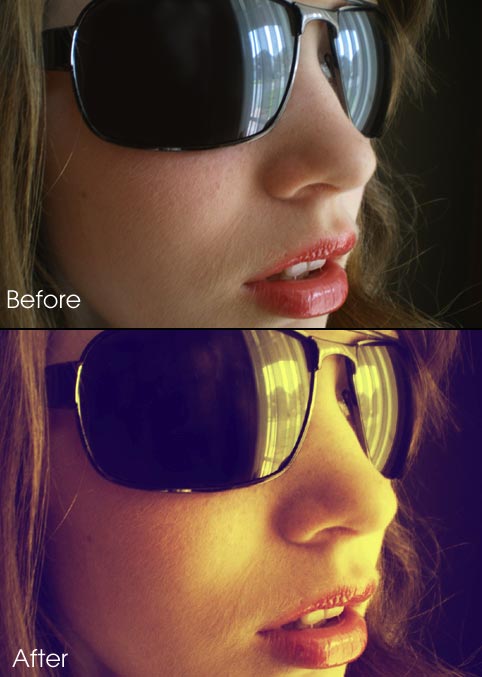
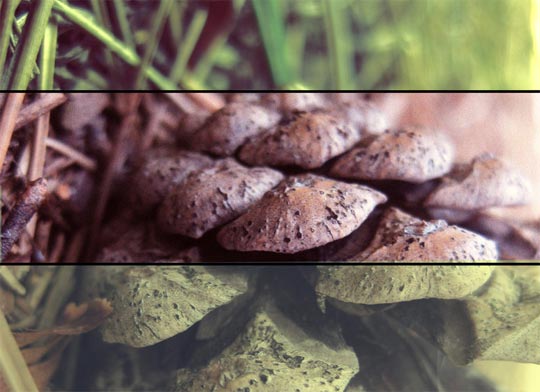
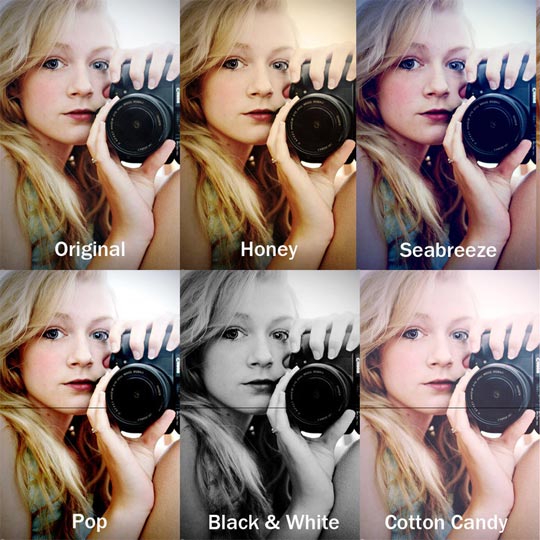
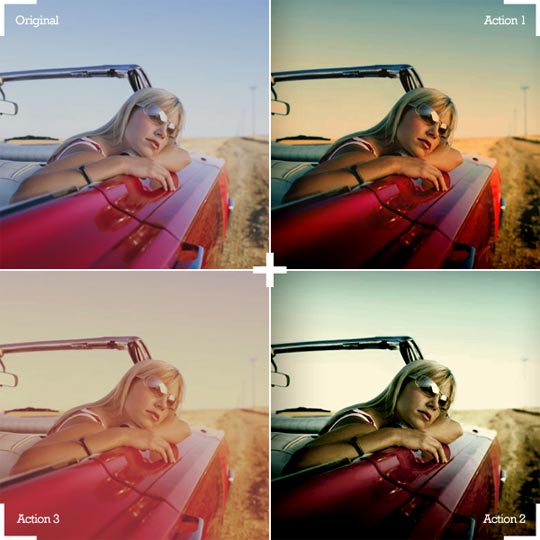
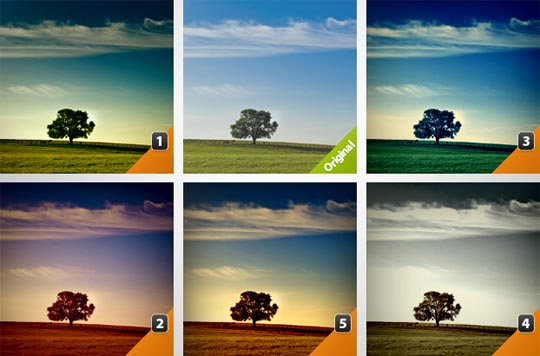
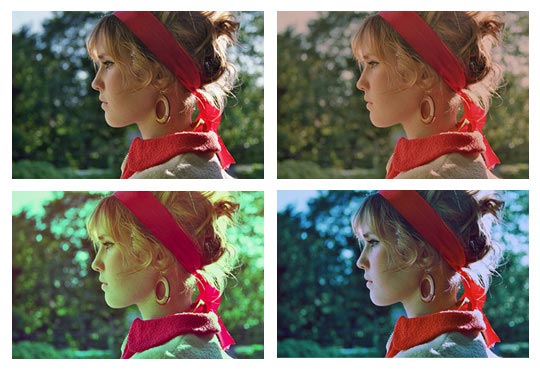
40 acciones estilo vintage y retro para Photoshop
 Las acciones en Photoshop nos ayudan mucho a realizar procedimientos establecidos de filtros y ajustes, para que no tengamos que volver a hacer todo el procedimiento una y otra vez.
Las acciones en Photoshop nos ayudan mucho a realizar procedimientos establecidos de filtros y ajustes, para que no tengamos que volver a hacer todo el procedimiento una y otra vez.Una de las acciones más usadas es la de los efectos vintage, o efectos retro, porque dan un toque deferente a nuestras fotografías. Después del salto les dejo 40 acciones estilo vintage y retro para Photoshop, para que las instalen, las prueben y confirmen que el efecto ha salido. Ojo, un dato curioso es que el efecto sirve mejor cuando hay muchas tonalidades oscuras, sobras e iluminación, así el efecto luce más.
photoshop actions – 139 (8 acciones)

photoshop actions – 101 (4 acciones)

Magical Effect 4.2 (3 acciones)

Retro Action

Old Photo Action

sa-cool actions 1.05

Old style sepia effect

Vintagefeeling (5 acciones)

Kitty’s Actions (7 acciones)

Classic 3.8 (4 acciones)

Powerful Colors 3.2 (5 acciones)

action 009 “RETRO SPLASH”

Vintage Colors (8 accciones)

Vía webdesignledger
martes, 31 de agosto de 2010
Por inauguracion tu web a solo $800 pesos MX al año
Hola bloggers aqui mi amigo esta abriendo su web y esta dando por introduccion las webs a solo $800.00 pesos mexicanos incluye dominio .com o .net, aprovechen la capacidad de almacenamiento esta muy alta y la transferencia mensual tambein asi que el que quiera tener su web solo escriban en el formulario de su web lo que okupan o que van por lo de la inauguracion y que quieren la web a solo $800 el les va a contestar sobre lo que incluye es web pero esta mas que barata por su alojamient que es de 20 G y 500 G de transferencia mensual imaginate un hosting fuera te viene saliendo en 5 usd al mes si lo multiplicamos por 12 nos sale en 60 usd al año que es lo que nos viene saliendo casi la web y por un año asi que apresurense y aparten su web esta sol por tiempo limitado.
Web: www.curitadesign.com
Web: www.curitadesign.com
Suscribirse a:
Entradas (Atom)